Branding
SetherAuth allows you to customize user-fronting pages to meet the UI diversity requirements of businesses and brands.
1. Theme
Themes can be customized at the organization and application levels.
-
Organization scope
The theme for an organization can be customized by going to the Branding menu item under Organization Settings. This theme applies to Self-service pages and, as well entry pages: Signup, Login, Forgot password, etc.
-
Application scope:
The theme for an application can be customized on the application settings page, under the
Themetab. This theme applies only to the application's to entry pages: Login, Signup, Forgot password, etc.

The following options are available:
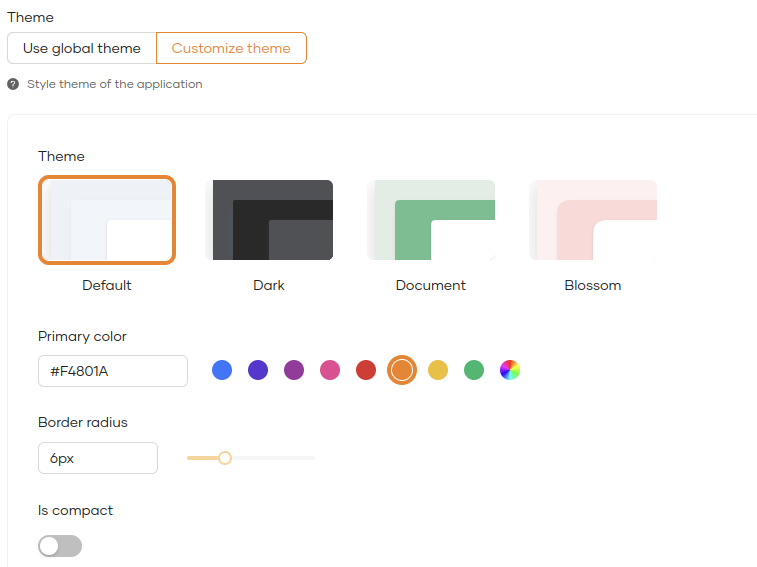
Use global theme/Follow organization theme: use the SetherAuth default theme / use the organization's themeCustomize theme:Theme: choose on of the available themes:Default,Dark,Document,BlossomPrimary color: set the primary color of the theme used for buttons, borders, links etc.Border radius: set the border radius used for buttons, input fields etc.Is compact: decrease the font size and spacing to make things look more compact
2. Application-specific branding
Besides applying a theme, you can customize various aspects of application-specific entry pages: